
小程序里面的双向绑定和vue中的双向绑定有什么区别?
小程序中的数据双向绑定 . 首先通过 bindinput 绑定文本框的输入事件 . 在 data 中声明一个变量 content ,将其动态绑定成文本框的 value 值 . 在 bindinput 事件中通过事件参...

小程序中的数据双向绑定 . 首先通过 bindinput 绑定文本框的输入事件 . 在 data 中声明一个变量 content ,将其动态绑定成文本框的 value 值 . 在 bindinput 事件中通过事件参...

一、 wx.switchTab() 关闭所有页面,打开到应用内的某个页面 wx.switchTab({ url: '/index' }) 二、 wx.redirectTo() 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabb...

Vue3.0部分知识点 项目目录结构 |-node_modules -- 所有的项目依赖包都放在这个目录下 |-public -- 公共文件夹 ---|favicon.ico -- 网站的显示图标 ---|index.html -- 入口的...

常常说要开始学习,却总是止于嘴。 一起开始学习吧 . . . 1 安装脚手架 npm install -g @vue/cli # OR yarn global add @vue/cli 2 检查版本 Vue CLI v4.5.7 vue...

众所周知,Vue SPA单页面应用对SEO不友好,当然也有相应的解决方案,通过查找资料,大概有以下4种方法。 1.Nuxt 服务端渲染应用部署 (SSR服务器渲染) 关于服务器渲染:Vue官网介绍 ,对Vue版本有要求,对服务器也有一定要求...

1. react-select 一个厉害的,强大的表单下拉选择框的库 代表了一种开发功能强大的 react.js 组件的全新方式,这些组件在完全可定制的同时开箱即用。 突出的功能特性 灵活的数据处理方法,具有可定制的功能。 灵活结合 emo...

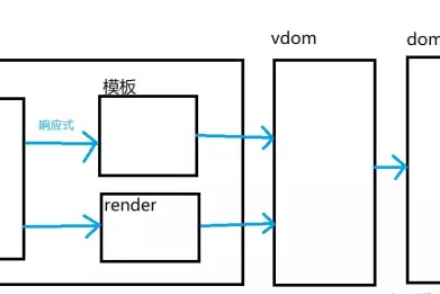
vue3.0的改进思路 vue最主要的特点就是响应式机制、模板、以及对象式的组件声明语法,而3.0对这三部分都做了更改。 1. 响应式 2.x的响应式是基于Object.defineProperty实现的代理,兼容主流浏览器和ie9以上的i...

Vue3 新特性 1、初始化开发环境 2、ref 的使用 在 vue3 的 script 中不再使用 data 和 methods ,而是使用 setup() ...

前言 我们先来看下vue的生命周期 Vue生命周期 beforeCreate(创建前): 在数据观测和初始化事件还未开始,data、watcher、methods都还不存在,但是$route已存在,可以根据路由信息进行重定向等操作。 cre...

理解组件的生命周期,有利于我们了接到 vue 在创建组件的过程。以及使用生命周期钩子赋予我们更多的能力。 创建(初始化阶段) 创建钩子是在您的组件中运行的第一个钩子。 它们允许您在组件甚至在添加到DOM之前执行操作。 与任何其他钩子不同,创...