
从浅到深的学习 CSS3阴影(box-shadow)
前言 前面两篇文章都有提到过box-shadow,里面也有很多的基础知识,有看过的小伙伴应该都有或多或少的收获吧,今天我们再从基础入手,希望能让大家更熟悉它。 没有看过之前文章的小伙伴请点击: CSS3 box-shadow实现背景动画 C...

前言 前面两篇文章都有提到过box-shadow,里面也有很多的基础知识,有看过的小伙伴应该都有或多或少的收获吧,今天我们再从基础入手,希望能让大家更熟悉它。 没有看过之前文章的小伙伴请点击: CSS3 box-shadow实现背景动画 C...

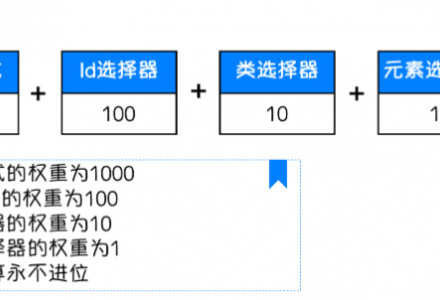
css的组成部分:选择器和声明 css的注释: /*这是注释*/ <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"&g...

上周做了一个原生H5小游戏页面,使用rem来布局,然后在三星和华为的部分机型里面出现了rem计算出现误差的情况,截图如下 在页面rem计算完成后,用两种方式获取font-size。然后结果不一样,导致某些元素通过rem计算后的值,产生了误差...

前言: 在H5手机页面上,用rem单位布局,配合js计算出一个根节点的font-size(原理是屏幕宽度乘以一个固定比例,如1/100),之后页面中所有的px全都换算成了rem单位来写,优点是能适配各种不同屏幕尺寸的手机,不需要写媒体查询!...

CSS能够生成各种形状。正方形和矩形很容易,因为它们是 web 的自然形状。添加宽度和高度,就得到了所需的精确大小的矩形。添加边框半径,你就可以把这个形状变成圆形,足够多的边框半径,你就可以把这些矩形变成圆形和椭圆形。 我们还可以使用 CS...

七种垂直居中的方法 设定行高(line-height) 添加伪元素 calc动态计算 使用表格或假装表格 转变 绝对定位 使用Flexbox 1.设定行高(line-height) 设定行高是垂直居中最简单的方式,适用于“单行”的“行内元素...
一、web标准 web标准是网页制作的标准,它不是一个标准,而是由一系列标准组成。 web标准包含了三个方面:结构(html),表现(css),行为(javascript或js) 注:a)W3C—万维网联盟,制定了结构和表现的标准 b) E...
1,去掉移动端苹果手机点击时阴影 div { -webkit-tap-highlight-color:rgba(0,0,0,0); } 2,输入去掉边框,单击阴影,下划线 输入{ 边界:0; 大纲:无; -webkit-tap-highli...