
Vuex中调用state数据
第一种:直接访问 <h1>姓名:{{$store.state.msg}}</h1> 第二种:利用计算属性 将想要用到的全局state数据,防止到组件的computed内部使用,v-model的内容将其获取和设置分开即...

第一种:直接访问 <h1>姓名:{{$store.state.msg}}</h1> 第二种:利用计算属性 将想要用到的全局state数据,防止到组件的computed内部使用,v-model的内容将其获取和设置分开即...

面显示 头部左右两边可以通过slot卡槽去处理底部导航显示与否可以通过路由里面的meta属性进行配置

项目初始化 注意:安装前请确保有安装node.js,并且node>=8.9 全局安装vue npm install -g @vue/cli 如果之前安装了vue旧版本,查看vue –version 创建项目 vue cr...

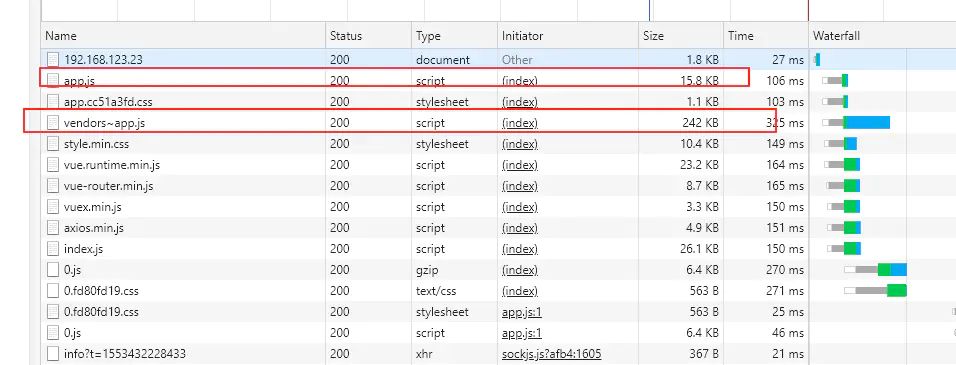
vue-cli3项目搭建配置以及性能优化 在之前的开发中主要用的是vue-cli2,最近空闲时间比较多,接下来有新项目,本着偷懒的本能,自己打算搭建一个基础包以备后期开发应用,并对其进行性能优化和配置 搭建整个过程如下: 初始化项目 修改目...

前言 在 4 月 21 日晚,Vue 作者尤雨溪在哔哩哔哩直播分享了Vue.js 3.0 Beta最新进展。以下是直播内容整理 想学Vue的小伙伴们,小编这几个月陆陆续续收集整理了几十篇关于Vue的学习相关文章以及项目开发中的总结,相关Vu...
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提...