
touch.js的使用总结
Touch 手机端的操作 基本事件: touchstart //手指刚接触屏幕时触发 touchmove //手指在屏幕上移动时触发 touchend //手指从屏幕上移开时触发 touchcancel //触摸过程被系统...

Touch 手机端的操作 基本事件: touchstart //手指刚接触屏幕时触发 touchmove //手指在屏幕上移动时触发 touchend //手指从屏幕上移开时触发 touchcancel //触摸过程被系统...

Touch.js 是移动设备上的手势识别与事件库, 由百度云Clouda团队维护,也是在百度内部广泛使用的开发工具。 Touch.js手势库专为移动设备设计。 Touch.js对于网页设计师来说,是一款不错的辅助工具,可以减少很多写框架控制...

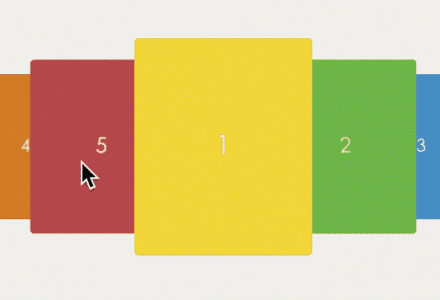
设计一个五图的 Swiper,设计稿如下: Swiper 的功能如下: 1.左右切换2.无限轮播3.任意图片数接下来,详细介绍这三个功能的实现过程: 左右切换 这里指触发左右切换的手指交互,目前主要是以下两种: 方案 示意图 手指拖拽 手势...

前言: swiper.js 的vue版api跟cdn引入事一样的api用法,共用官网那套api文档,此篇写下时,swiper.js 的版本是 Swiper4.x 。 这篇用的也是4.x的版本,注意swiper4.x跟swiper3.x的ap...

面显示 头部左右两边可以通过slot卡槽去处理底部导航显示与否可以通过路由里面的meta属性进行配置

最近在做移动端方面运用到了饿了么的vue前端组件库,因为不想单纯用组件而使用它,故想深入了解一下实现原理。本文主要为大家详细介绍了移动端效果之Swiper的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。 1....