
2021年web前端面试集锦
一. HTML、CSS相关 html5新特性、语义化 语义化标签 : header nav main article section aside footer 语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页...

一. HTML、CSS相关 html5新特性、语义化 语义化标签 : header nav main article section aside footer 语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页...

:before和::before的区别 在介绍具体用法之前,简单介绍下伪类和伪元素。伪类大家听的多了,伪元素可能听到的不是那么频繁,其实 CSS 对这两个是有区分的。 CSS2及CSS3伪类区分 CSS3伪元素单双冒号区分 有时你会发现伪类...

项目初始化 注意:安装前请确保有安装node.js,并且node>=8.9 全局安装vue npm install -g @vue/cli 如果之前安装了vue旧版本,查看vue –version 创建项目 vue cr...

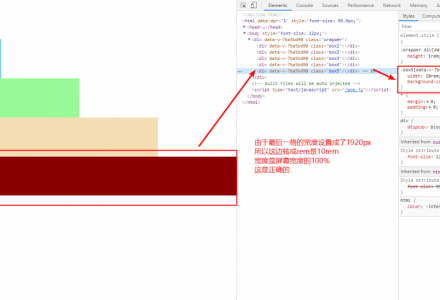
vue项目移动端、pc端适配方案 lib-flexible 根据屏幕宽度,自动设置html的font-size postcss-px2rem 自动将px单位转换成rem 一、第一步先安装 flexible和 postcss-px2rem(命...

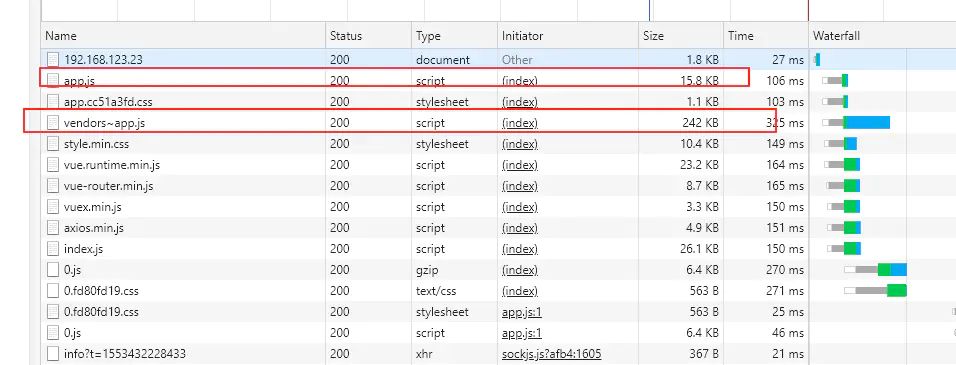
vue-cli3项目搭建配置以及性能优化 在之前的开发中主要用的是vue-cli2,最近空闲时间比较多,接下来有新项目,本着偷懒的本能,自己打算搭建一个基础包以备后期开发应用,并对其进行性能优化和配置 搭建整个过程如下: 初始化项目 修改目...

依赖 项目基础配置使用 vue-cli生成自适应方案核心: 阿里可伸缩布局方案 lib-flexiblepx转rem:px2rem,它有webpack的loader px2rem 开始 先使用vue脚手架初始化一个webpack项目 项目初...

国内绝大多数内容为主的网站(知乎,果壳,V2EX,网易新闻等)均使用内容区定宽布局,大多数电商网站(网易考拉,京东,聚美优品)也使用了内容区定宽的布局,也有些网站使用了自适应布局: 天猫 内容区采用媒体查询+定宽,在达到某个断点之后更改内容...

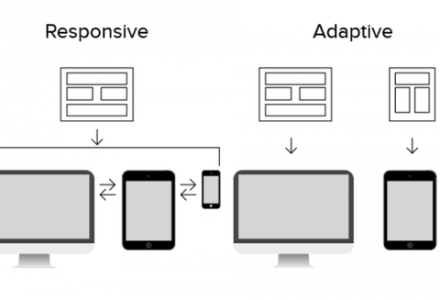
前言 “自适应设计和响应式设计的区别”是个老生常谈的问题,在这里将更加直白的来介绍它们之间的不同之处。 视窗 先来了解一个概念(下文中经常出现): 视口:用户浏览信息屏幕尺寸大小(每一个视口后面都是真实一位的用户) 概念: 响应式设计(Re...