
前端性能优化的三个维度
前端 性能优化 可以分为三个level:静态资源优化、接口访问优化、页面渲染速度优化,在操控门槛上依次递增,优化效果上越发没有这么明显,所以很多小团队只会做到了第一个level 一、静态资源优化 这个level,主要是减少静态资源的加载时间...

前端 性能优化 可以分为三个level:静态资源优化、接口访问优化、页面渲染速度优化,在操控门槛上依次递增,优化效果上越发没有这么明显,所以很多小团队只会做到了第一个level 一、静态资源优化 这个level,主要是减少静态资源的加载时间...

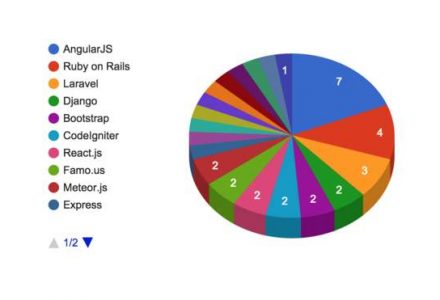
对比主流博客平台有以下这些: 掘金:https://juejin.im 开源中国:https://www.oschina.net 知乎专栏:https://www.zhihu.com 思否(SegmentFault):https://seg...

git官网 一、git常用命令 1.常用命令 git clone 地址 // 克隆远程仓库 git clone -b 分支名 地址 // 克隆分支的代码到本地 git status // 查看状态 git add 文件名 // 将某个文件存...

JavaScript中的浅拷贝与深拷贝 学了这么长时间的JavaScript想必大家对浅拷贝和深拷贝还不太熟悉吧,今天在项目中既然用到了,早晚也要理清一下思路了,在了解之前,我们还是先从JavaScript的数据类型存放的位置 堆栈开始说起...

概述: 随着互联网飞速发展的时代,技术更新迭代的速度也在加快。看着Java、Js、Swift在各领域心花路放,也是煞是羡慕。寻了寻.net的消息,也是振奋人心,.net core 1,mono,xamarin等等,但大多都还在狂吼的阶段。其...

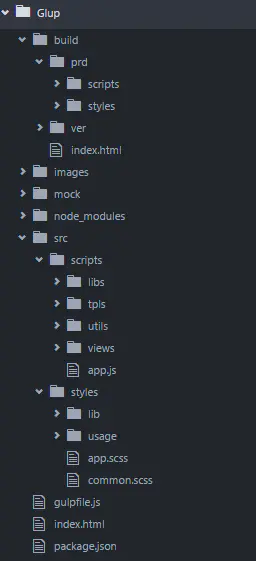
前言 在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在...

Node之父是谁? 没错!就是这个叫Ryan Dahl的男人在2009年创造了Node。你看,其实也不是说大神就都没头发,这位大神毛发不是挺旺盛的嘛! 不过既然是在2009年缔造的Node,那么就不得不吐槽那时候的JS了。在2009年的Ja...

不论你是javascript新手还是老鸟,不论是面试求职,还是日常开发工作,我们经常会遇到这样的情况:给定的几行代码,我们需要知道其输出内容和顺序。因为javascript是一门单线程语言,所以我们可以得出结论: javascript是按照...

1.三次握手 2.咱们不仅要当一个懂浪漫的程序员,而且要懂得幽默的程序猿。 3.第一次用 CSS 的时候 4.别和我提代码,我都懂! 5.双核CPU的真相 6.真实写照 7.实习生改bug 8.当我以为这是最后一个Bug,改完就可以去吃饭时...