
全面解读 Vue 3.0 的变化
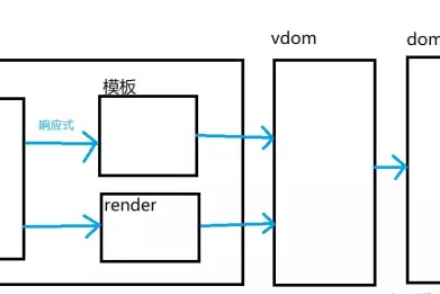
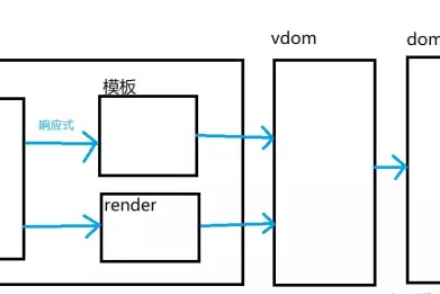
vue3.0的改进思路 vue最主要的特点就是响应式机制、模板、以及对象式的组件声明语法,而3.0对这三部分都做了更改。 1. 响应式 2.x的响应式是基于Object.defineProperty实现的代理,兼容主流浏览器和ie9以上的i...

vue3.0的改进思路 vue最主要的特点就是响应式机制、模板、以及对象式的组件声明语法,而3.0对这三部分都做了更改。 1. 响应式 2.x的响应式是基于Object.defineProperty实现的代理,兼容主流浏览器和ie9以上的i...

对比主流博客平台有以下这些: 掘金:https://juejin.im 开源中国:https://www.oschina.net 知乎专栏:https://www.zhihu.com 思否(SegmentFault):https://seg...

下载vscode需要用到node.js和git 一、安装NodeJs 1.下载Nodejs Node.js官网下载地址:https://nodejs.org/en/download/ Node.js历史版本下载地址:https://node...

相比于早些年前后端代码紧密耦合、后端工程师还得写前端代码的时代,如今已发展到前后端分离,这种开发方式大大提升了前后端项目的可维护性与开发效率,让前后端工程师关注于自己的主业。然而在带来便利的同时,也带来了一些弊端,比如首屏渲染时间(FCP)...

概述: 随着互联网飞速发展的时代,技术更新迭代的速度也在加快。看着Java、Js、Swift在各领域心花路放,也是煞是羡慕。寻了寻.net的消息,也是振奋人心,.net core 1,mono,xamarin等等,但大多都还在狂吼的阶段。其...

第一阶段:HTML的学习 超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器将HTML代码解释渲染后呈现给用户。因此...

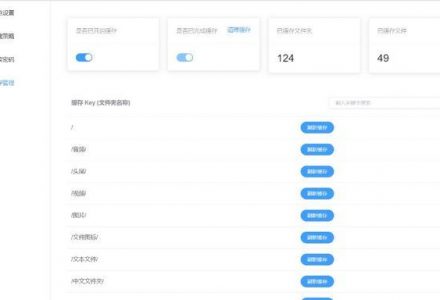
如今百度网盘限速严重,强制用客户端才能下载,有时非常不便。网上有很多自建网盘的开源程序比如: Cloudreve、NextCloud、Evoluted Directory Listing、SeaFile 等等。最近又发现非常不错...

x64dbg,逆向反汇编修改神器,免费开源x64/x32位动态调试器,适用Windows的专业程序调试器,软件原生支持中文界面和插件,其界面及操作方法与OllyDbg调试工具类似,支持类似C的表达式解析器、全功能的DLL和EXE文件调试、I...

1. Element Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库中文文档 | github地址 2. iView 一套基于 Vue.js 的高质量UI 组件库中文文档 | github地址 3....

最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心。下次想起来了的话,进行总结分享一下如何处理。在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块主要有死个方法可以适用。 方法一:引入淘...