
vue-cli3项目搭建配置以及性能优化
项目初始化 注意:安装前请确保有安装node.js,并且node>=8.9 全局安装vue npm install -g @vue/cli 如果之前安装了vue旧版本,查看vue –version 创建项目 vue cr...

项目初始化 注意:安装前请确保有安装node.js,并且node>=8.9 全局安装vue npm install -g @vue/cli 如果之前安装了vue旧版本,查看vue –version 创建项目 vue cr...

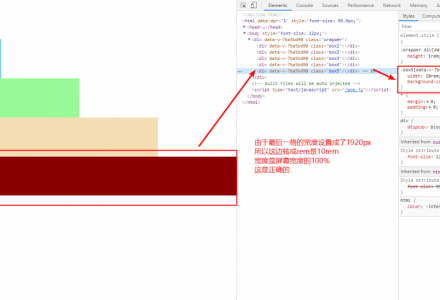
vue项目移动端、pc端适配方案 lib-flexible 根据屏幕宽度,自动设置html的font-size postcss-px2rem 自动将px单位转换成rem 一、第一步先安装 flexible和 postcss-px2rem(命...

前言 Pug听起来或许比较陌生,但是如果说起她的前生,相信各位多少会有耳闻:Jade。每当你不停的敲打<><><><></></></></>的...

前言 在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在...

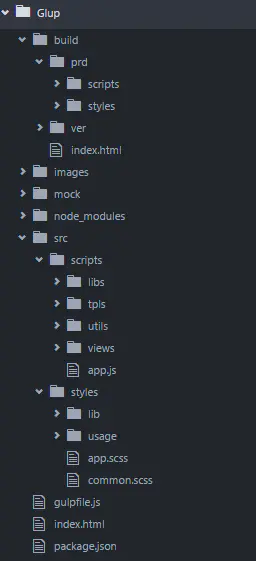
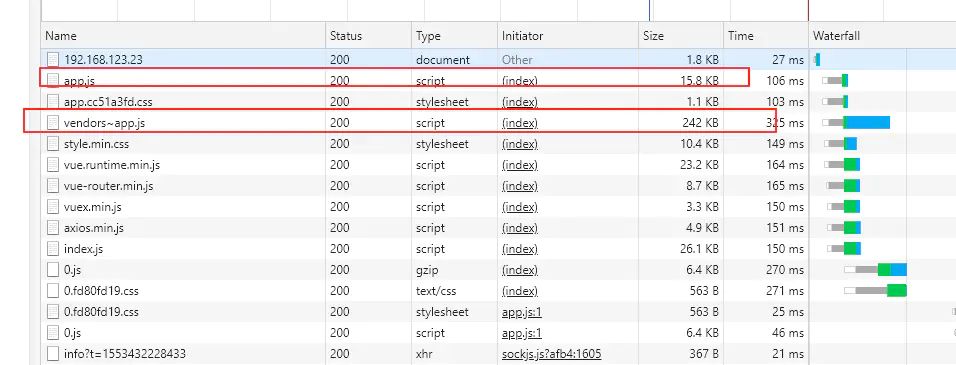
vue-cli3项目搭建配置以及性能优化 在之前的开发中主要用的是vue-cli2,最近空闲时间比较多,接下来有新项目,本着偷懒的本能,自己打算搭建一个基础包以备后期开发应用,并对其进行性能优化和配置 搭建整个过程如下: 初始化项目 修改目...

1. Element Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库中文文档 | github地址 2. iView 一套基于 Vue.js 的高质量UI 组件库中文文档 | github地址 3....

Node之父是谁? 没错!就是这个叫Ryan Dahl的男人在2009年创造了Node。你看,其实也不是说大神就都没头发,这位大神毛发不是挺旺盛的嘛! 不过既然是在2009年缔造的Node,那么就不得不吐槽那时候的JS了。在2009年的Ja...

依赖 项目基础配置使用 vue-cli生成自适应方案核心: 阿里可伸缩布局方案 lib-flexiblepx转rem:px2rem,它有webpack的loader px2rem 开始 先使用vue脚手架初始化一个webpack项目 项目初...

最近项目中使用百度地图: 研究了好一会,总是报错BMap is not defined 我只有一个页面需要用到地图,所以我是使用cdn引入的方式来写的,并没有像网上一些教程一样使用npm引入安装。 直接简单粗暴的根据百度地图api来写,虽然...

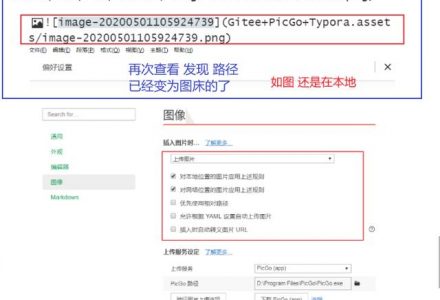
1、安装PicGo GitHub地址 https://github.com/Molunerfinn/PicGo/releases 访问 PicGo选择 PicGo-Setup-XXX.exe下载软件安装包(GitHub直接下载速度会有些慢甚...