Flutter 2020:跨平台状态
已兑现承诺 Flutter cross-platform promises: mobile, web, and desktop Flutter是Google支持的跨平台框架,可实现跨平台软件开发。 这意味着Flutter应用程序可以从一个代...
已兑现承诺 Flutter cross-platform promises: mobile, web, and desktop Flutter是Google支持的跨平台框架,可实现跨平台软件开发。 这意味着Flutter应用程序可以从一个代...

前端一直是距离用户最近的一层,随着产品的日益完善,我们会更加注重用户体验,而前端异常却如鲠在喉,甚是烦人。 一、为什么要处理异常? 异常是不可控的,会影响最终的呈现结果,但是我们有充分的理由去做这样的事情。 增强用户体验; 远程定位问题; ...

项目初始化 注意:安装前请确保有安装node.js,并且node>=8.9 全局安装vue npm install -g @vue/cli 如果之前安装了vue旧版本,查看vue –version 创建项目 vue cr...

vue项目移动端、pc端适配方案 lib-flexible 根据屏幕宽度,自动设置html的font-size postcss-px2rem 自动将px单位转换成rem 一、第一步先安装 flexible和 postcss-px2rem(命...

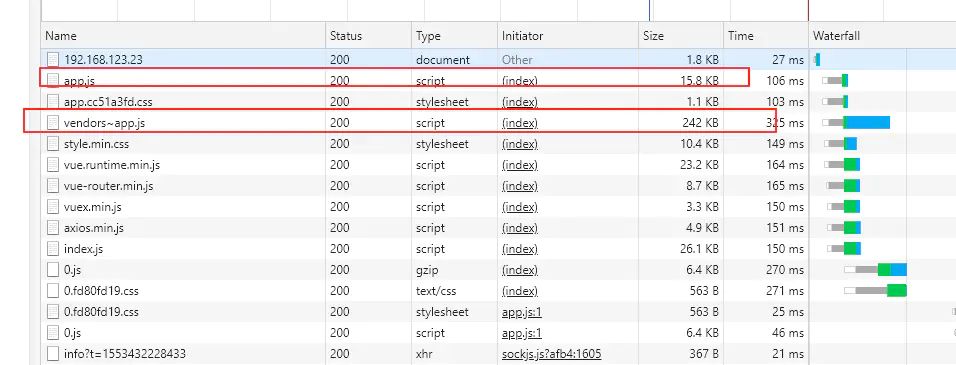
vue-cli3项目搭建配置以及性能优化 在之前的开发中主要用的是vue-cli2,最近空闲时间比较多,接下来有新项目,本着偷懒的本能,自己打算搭建一个基础包以备后期开发应用,并对其进行性能优化和配置 搭建整个过程如下: 初始化项目 修改目...

最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心。下次想起来了的话,进行总结分享一下如何处理。在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块主要有死个方法可以适用。 方法一:引入淘...

推荐几款平时经常使用在线工具: 一、uzer.me——丰富的云端应用聚合 这个云平台将我们常用的Office系列软件、Adobe家族的系列软件……乃至CAD制图都整合在了云端,随时都可以通过浏览器调用;而且还支持多人合作模式,可以与他人一起...

一、移动跨平台技术演进 1. 引言 移动互联网发展十余年,伴随着 Android、iOS 等智能手机的不断普及,移动端已逐步取代 PC 端,成为兵家必争之地。正所谓“得移动端者得天下”,移动端已成为互联网领域最大的流量分发入口,一大批互联网...

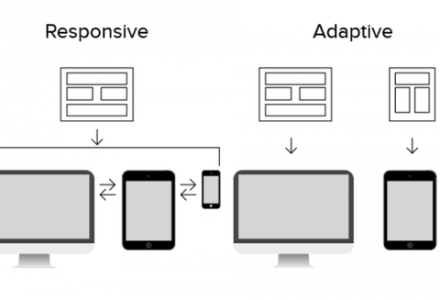
前言 “自适应设计和响应式设计的区别”是个老生常谈的问题,在这里将更加直白的来介绍它们之间的不同之处。 视窗 先来了解一个概念(下文中经常出现): 视口:用户浏览信息屏幕尺寸大小(每一个视口后面都是真实一位的用户) 概念: 响应式设计(Re...

描述 在近期的一个移动端项目中,有一个页面需要有弹框提示,并且这个弹框通过关闭按钮关闭。页面当中使用了 iScroll 来实现页面局部滚动,在 iScroll 的配置当中把 tap 和 click 事件都开启了。代码如下: this.myS...