
前端JS、CSS版本控制
前言 最近面试,问道js,css版本控制问题,一时间忘记,没答上来,下来查阅资料,整理一下。 问题 用户 首次 通过浏览器打开网页时都会对 JS、CSS 文件 进行缓存,以便在下次打开时可以直接从缓存中取出,而不用重复地向服务器 再次请求;...

前言 最近面试,问道js,css版本控制问题,一时间忘记,没答上来,下来查阅资料,整理一下。 问题 用户 首次 通过浏览器打开网页时都会对 JS、CSS 文件 进行缓存,以便在下次打开时可以直接从缓存中取出,而不用重复地向服务器 再次请求;...

一. HTML、CSS相关 html5新特性、语义化 语义化标签 : header nav main article section aside footer 语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页...

1. call( ) 面试中常问的Js中关于call、apply、bind的问题,比如: 怎么利用call、apply来求一个数组中最大或者最小值 如何利用call、apply来做继承 apply、call、bind的区别和主要应用场景 首...

静态作用域 作用域 作用域规定了如何查找变量,也就是确定当前执行代码对变量的访问权限。 JavaScript 采用词法作用域(lexical scoping),也就是静态作用域。 因为 JavaScript 采用的是词法作用域,函数的作用域...

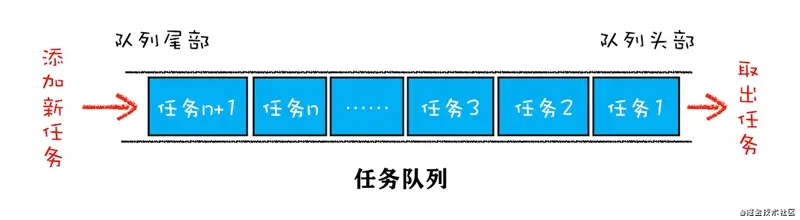
之前介绍了进程与线程,知道渲染进程都有一个主线程,并且主线程工作很多,要处理DOM、计算样式、布局、还有鼠标、键盘等各种JS任务 我们都知道 JS是单线程 ,任务只能一件一件地执行,那么浏览器是怎么让这么多类型的任务在主线程上有条紊地执行的...

谈一下你对 MVVM 的认识 mvvm :Model-View-ViewModel的缩写,model数据层,数据模型,仅仅关注数据本身View视图层是用户操作界面 也可称为,当ViewModel对Model进行更新的时候,会通过数据绑定更新...

不论你是javascript新手还是老鸟,不论是面试求职,还是日常开发工作,我们经常会遇到这样的情况:给定的几行代码,我们需要知道其输出内容和顺序。因为javascript是一门单线程语言,所以我们可以得出结论: javascript是按照...

1.三次握手 2.咱们不仅要当一个懂浪漫的程序员,而且要懂得幽默的程序猿。 3.第一次用 CSS 的时候 4.别和我提代码,我都懂! 5.双核CPU的真相 6.真实写照 7.实习生改bug 8.当我以为这是最后一个Bug,改完就可以去吃饭时...