
vue中基本事件的处理 ?
1. vue中如何使用事件 使用v-on绑定对应事件,并且调用对应methods的方法。例如: <div id="app"> {{count}} {{count>10?"大于10":"不大于10"}} <button...

1. vue中如何使用事件 使用v-on绑定对应事件,并且调用对应methods的方法。例如: <div id="app"> {{count}} {{count>10?"大于10":"不大于10"}} <button...

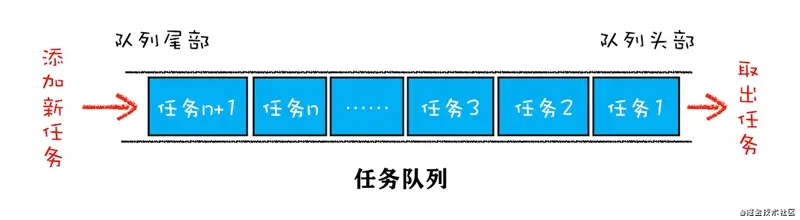
之前介绍了进程与线程,知道渲染进程都有一个主线程,并且主线程工作很多,要处理DOM、计算样式、布局、还有鼠标、键盘等各种JS任务 我们都知道 JS是单线程 ,任务只能一件一件地执行,那么浏览器是怎么让这么多类型的任务在主线程上有条紊地执行的...

Touch 手机端的操作 基本事件: touchstart //手指刚接触屏幕时触发 touchmove //手指在屏幕上移动时触发 touchend //手指从屏幕上移开时触发 touchcancel //触摸过程被系统...

Touch.js 是移动设备上的手势识别与事件库, 由百度云Clouda团队维护,也是在百度内部广泛使用的开发工具。 Touch.js手势库专为移动设备设计。 Touch.js对于网页设计师来说,是一款不错的辅助工具,可以减少很多写框架控制...

事情是这样的,右边有各种控件,可以拖动到右边自由区,在自由区内可以随意拖动。 案例一: 开始的我,so easy! 通过绑定元素的mousedown 事件,监听鼠标的mousemove,和mouseup 事件,于是我轻松实现了同一区域内元...