
2021 年你应该尝试的 8 个 React 库
1. react-select 一个厉害的,强大的表单下拉选择框的库 代表了一种开发功能强大的 react.js 组件的全新方式,这些组件在完全可定制的同时开箱即用。 突出的功能特性 灵活的数据处理方法,具有可定制的功能。 灵活结合 emo...

1. react-select 一个厉害的,强大的表单下拉选择框的库 代表了一种开发功能强大的 react.js 组件的全新方式,这些组件在完全可定制的同时开箱即用。 突出的功能特性 灵活的数据处理方法,具有可定制的功能。 灵活结合 emo...

下载vscode需要用到node.js和git 一、安装NodeJs 1.下载Nodejs Node.js官网下载地址:https://nodejs.org/en/download/ Node.js历史版本下载地址:https://node...

需求一 图片上传 就是要一个富文本编辑器,然后有图片上传功能,因为vue-quill-editor是将图片转为base64编码,所以当图片比较大时,提交后台时参数过长,导致提交失败。 解决思路 将图片先上传至服务器,再将图片链接插入到富文本...

Touch 手机端的操作 基本事件: touchstart //手指刚接触屏幕时触发 touchmove //手指在屏幕上移动时触发 touchend //手指从屏幕上移开时触发 touchcancel //触摸过程被系统...

Touch.js 是移动设备上的手势识别与事件库, 由百度云Clouda团队维护,也是在百度内部广泛使用的开发工具。 Touch.js手势库专为移动设备设计。 Touch.js对于网页设计师来说,是一款不错的辅助工具,可以减少很多写框架控制...

事情是这样的,右边有各种控件,可以拖动到右边自由区,在自由区内可以随意拖动。 案例一: 开始的我,so easy! 通过绑定元素的mousedown 事件,监听鼠标的mousemove,和mouseup 事件,于是我轻松实现了同一区域内元...

Dragula简介 Dragula是一款支持移动触摸屏设备的纯js元素拖放插件。这个元素拖放插件使用简单,浏览器兼容性好,能够实现通过鼠标或在移动设备中通过手指来拖动DOM元素的位置。 代码演示: dragula.js 和 dragula....

1:什么是拖放? 拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放 2:元素的可拖放 draggable 属性设置为 true <img draggable=&#...

1.设置 div 元素允许拖拽 draggable="true" 2.设置元素拖拽开始事件 @dragstart="drag(item.data)" 3.在拖放区 drop 事件中获取数据 注意 必须给拖放区元素添加 dragover.pr...

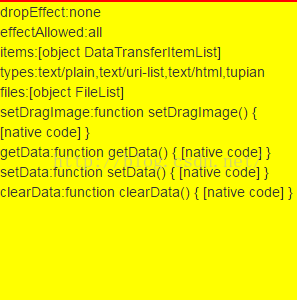
主要是HTML5 的拖放(Drag 和 Drop) 例子(不需要对div设置ID): 上面函数介绍: ondrop: 当放置被拖数据时,会发生 drop 事件,这里自定义drop(event,this)函数,互换两个的innerHTML o...