
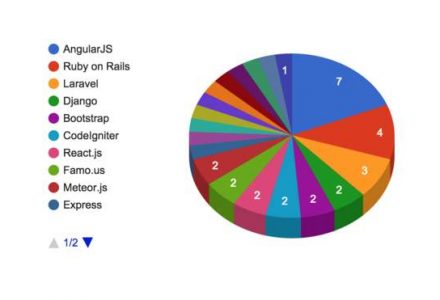
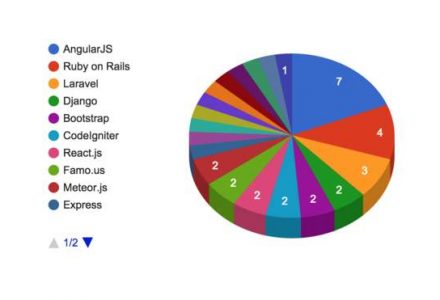
前端Js框架汇总
概述: 随着互联网飞速发展的时代,技术更新迭代的速度也在加快。看着Java、Js、Swift在各领域心花路放,也是煞是羡慕。寻了寻.net的消息,也是振奋人心,.net core 1,mono,xamarin等等,但大多都还在狂吼的阶段。其...

概述: 随着互联网飞速发展的时代,技术更新迭代的速度也在加快。看着Java、Js、Swift在各领域心花路放,也是煞是羡慕。寻了寻.net的消息,也是振奋人心,.net core 1,mono,xamarin等等,但大多都还在狂吼的阶段。其...

CSS初学感觉很简单,但随着学习的深入才感觉CSS的水由多深,平常总会遇到各种坑,先总结一些经常遇到的坑 大小写不敏感 虽然我们平时在写CSS的时候都是用小写,但其实CSS并不是大小写敏感的 虽然把background-color写为了ba...

:before和::before的区别 在介绍具体用法之前,简单介绍下伪类和伪元素。伪类大家听的多了,伪元素可能听到的不是那么频繁,其实 CSS 对这两个是有区分的。 CSS2及CSS3伪类区分 CSS3伪元素单双冒号区分 有时你会发现伪类...

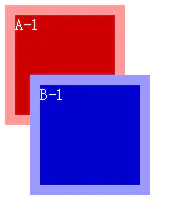
概念z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 层级关系的比较 对于同级元素,默认(或position:static)情况下文档流后面的元素会覆盖前面的。 对于同级元素,positio...
前言 作为程序员的我们,书写代码也需要大量的技巧。一份良好的代码能让人耳目一新,让人容易理解,同时也让自己成就感满满。因此,在这里简单的整理一些CSS开发技巧,希望能让你写出耳目一新、容易理解、舒服自然的代码。 CSS实用技巧第一讲:文字处...

介绍 ANIX是一个轻量级且易于使用的动画库,在现代浏览器发挥优良的性能和良好的兼容性。它采用了原生的CSS属性的过渡,不是JS模拟动画,因此性能更好。并且可以使用硬件加速。ANIX不到3K的大小有多种版本的ANIX实现,UMD版本,jQu...

首先放张效果图 然后一步步分析一下 首先是刚出现的新郎的动画 里面用到的知识点: animation:是一个简写属性,用于设置六个动画属性 animation-name 规定需要绑定到选择器的 keyframe 名称 animation-d...
前言 在日常项目开发中,在布局方面有遇到哪些问题了?今天来一起看看CSS布局有哪些小技巧,后续开发更轻松。本文主要通过简单的示例,讲述开发中遇到的布局等问题,但不仅限于布局相关,会有其他相关知识点。 CSS实用技巧第二讲:布局处理 rem自...

前言: 在H5手机页面上,用rem单位布局,配合js计算出一个根节点的font-size(原理是屏幕宽度乘以一个固定比例,如1/100),之后页面中所有的px全都换算成了rem单位来写,优点是能适配各种不同屏幕尺寸的手机,不需要写媒体查询!...

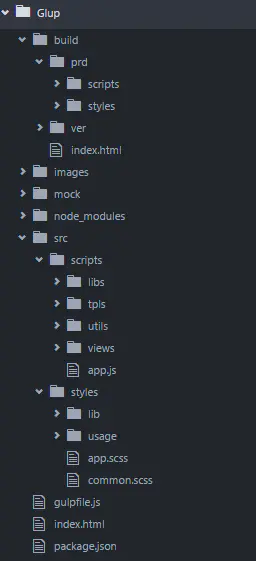
前言 在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在...