
Node版本器nvm的安装与使用
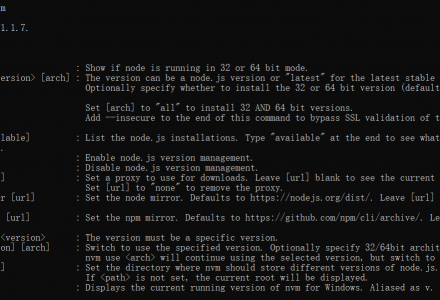
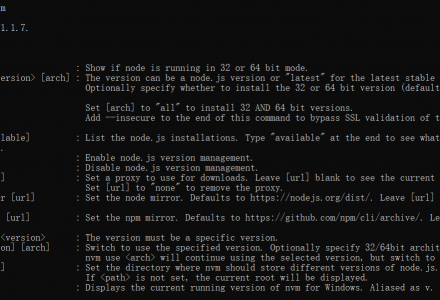
一、nvm是什么 nvm全名node.js version management,是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的nodejs,主要解决node各种版本存在不兼容现象 二、下载nvm 点击github下载地址...

一、nvm是什么 nvm全名node.js version management,是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的nodejs,主要解决node各种版本存在不兼容现象 二、下载nvm 点击github下载地址...

前言 webpack2和vue2已经不是新鲜东西了,满大街的文章在讲解webpack和vue,但是很多内容写的不是很详细,对于很多个性化配置还是需要自己过一遍文档。Vue官方提供了多个vue-templates,基于vue-cli用的最多,...

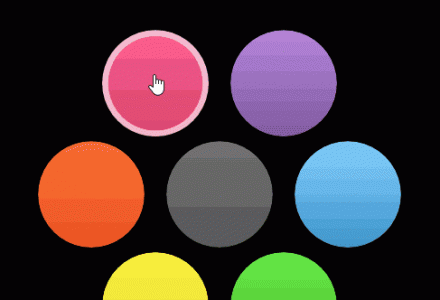
Dragula简介 Dragula是一款支持移动触摸屏设备的纯js元素拖放插件。这个元素拖放插件使用简单,浏览器兼容性好,能够实现通过鼠标或在移动设备中通过手指来拖动DOM元素的位置。 代码演示: dragula.js 和 dragula....

meta代码: 360浏览器的head头部有一行代码作为参考: 说明: 1. content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用极速模式,兼容模式,IE模式打开;2. 极速模式:使用谷歌内核...

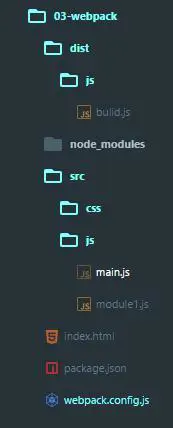
一、webpack介绍 1、由来 由于前端之前js、css、图片文件需要单独进行压缩和打包,这样团队人员处理很繁琐,然后 Instagram 团队就想让这些工作自动化,然后webpack应运而生。 2、介绍 webpack是一个模块打包器(...

工具简介 HTML一键打包EXE工具(HTML封装EXE,桌件)能把任意HTML项目(网址)一键打包为单个EXE文件,可以脱离浏览器和服务器,直接双击即可运行。支持KRPano全景VR项目,WebGL游戏项目(Egret游戏打包,Cocos...

简介: Yarn 是 Facebook 发布的一款取代 NPM 的包管理工具。 特点: 1. 速度超快 Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。 2. 超级安全 在...

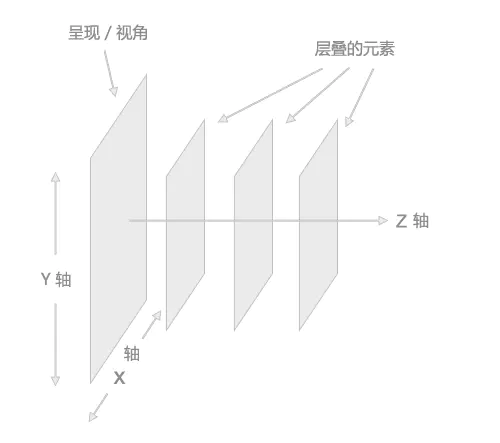
前言 本文将讲述 CSS 中最核心的几个概念,包括: 盒模型、position、float等。 这些是 CSS 的基础,也是最常用的几个属性,它们之间看似独立却又相辅相成。 元素类型 HTML 的元素可以分为两种: 块级元素(block l...

明白何谓Margin Collapse 不同于其他很多属性,盒模型中垂直方向上的Margin会在相遇时发生崩塌,也就是说当某个元素的底部Margin与另一个元素的顶部Margin相邻时,只有二者中的较大值会被保留下来,可以从下面这个简单的例...

摘要:CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本布局、表单样式、网格或简单结构、以及样式重置。本文将介绍15个国外最流行的CSS框架,希望对您有所帮助。 CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本...