
前端开发,如何优雅处理前端异常?
前端一直是距离用户最近的一层,随着产品的日益完善,我们会更加注重用户体验,而前端异常却如鲠在喉,甚是烦人。 一、为什么要处理异常? 异常是不可控的,会影响最终的呈现结果,但是我们有充分的理由去做这样的事情。 增强用户体验; 远程定位问题; ...

前端一直是距离用户最近的一层,随着产品的日益完善,我们会更加注重用户体验,而前端异常却如鲠在喉,甚是烦人。 一、为什么要处理异常? 异常是不可控的,会影响最终的呈现结果,但是我们有充分的理由去做这样的事情。 增强用户体验; 远程定位问题; ...

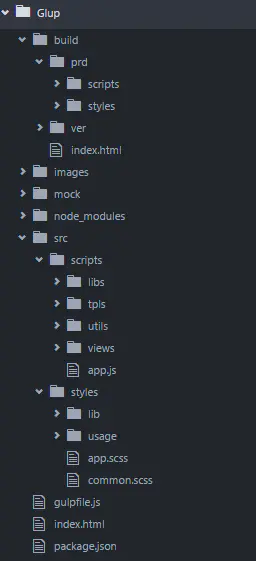
前言 在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在...

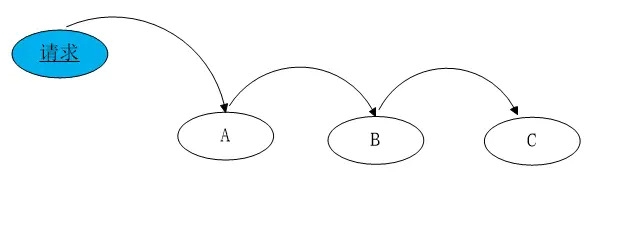
定义 避免请求发送者与接收者耦合在一起,让多个对象都有可能接收请求,将这些对象连接成一条链,并且沿着这条链传递请求,直到有对象处理它为止。 上图就是职责链模式的形象表示。 场景 现实工作中的场景: 例子1: 假设一个团队有 产品+设计+前端...

不论你是javascript新手还是老鸟,不论是面试求职,还是日常开发工作,我们经常会遇到这样的情况:给定的几行代码,我们需要知道其输出内容和顺序。因为javascript是一门单线程语言,所以我们可以得出结论: javascript是按照...

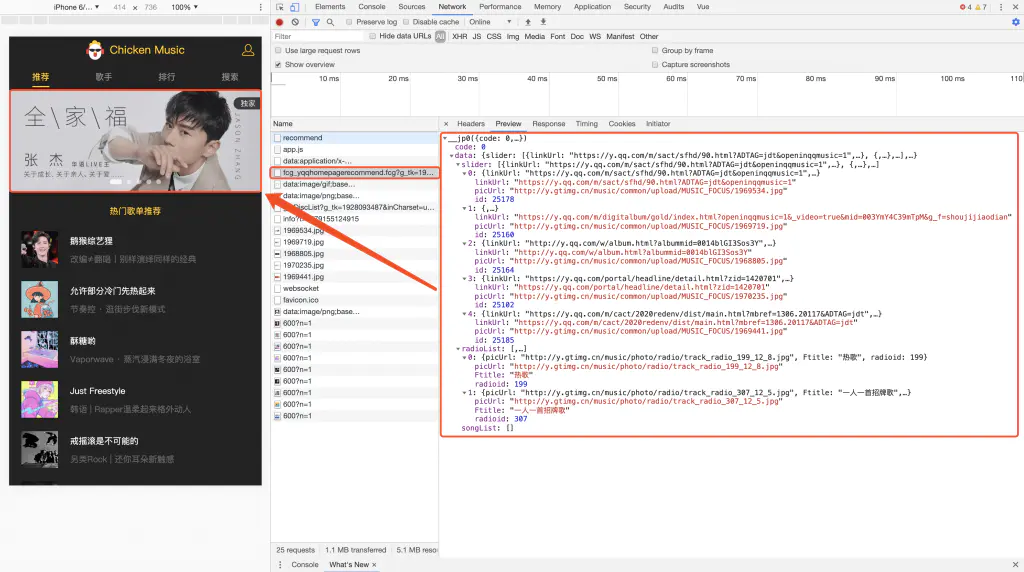
在我们想要获取其他网站数据的时候,浏览器的同源策略(Same origin policy)会禁止此项行为,但有时不得不实现这一操作,就会涉及跨域的问题。解决跨域也就成了前端必须掌握的技能,其中JSONP就是一种解决该问题的好方法。 一、JS...