【今日更新】 HTML5 视频背景插件vidbacking
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...
目录: 第一部分:数组 第二部分:函数 第三部分:字符串 第四部分:对象 第五部分:数字 第六部分:浏览器操作及其它 1. 第一部分:数组 1. `all`:布尔全等判断 const all = (arr, fn = Boolean) =&...
一、web标准 web标准是网页制作的标准,它不是一个标准,而是由一系列标准组成。 web标准包含了三个方面:结构(html),表现(css),行为(javascript或js) 注:a)W3C—万维网联盟,制定了结构和表现的标准 b) E...
背景 初识Vue.js,了解到组件是Vue的主要构成部分,但组件内部的作用域是相对独立的部分,组件之间的关系一般如下图: 组件A与组件B,C之间是父子组件,组件B,C之间是兄弟组件,而组件A,D之间是隔代的关系。 那么对于这些不同的关系...
在 Web 开发过程中经常使用 Ajax 来异步的获取数据,尤其是在前后端分离的架构中基本上都是通过 Ajax 获取数据,渲染页面都由前端浏览器来完成。通常这种前后端分离的架构,对于前端开发者来说已经像开发客户端 App 一样的开发 Web...
上图中,Iphonex机型在头部和底部新增了这两个区域,所以我们需要针对这类机型做些适配,方便我们的webapp的展示 h5做成的移动端页面,常见布局为头部+躯干+底部三栏模式,头部和顶部都是固定定位,躯干可里的内容可以滚动,暂定的布局如下...
1,去掉移动端苹果手机点击时阴影 div { -webkit-tap-highlight-color:rgba(0,0,0,0); } 2,输入去掉边框,单击阴影,下划线 输入{ 边界:0; 大纲:无; -webkit-tap-highli...
vidbacking是一款响应式的,跨平台的html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方法 在页面中引...
Yarn 发布于2016年10月,是 Facebook、Google、Exponent 和 Tilde 开发的一款新的 JavaScript 包管理工具。它相比与 npm 更佳的高效、安全和可靠。在 Github 上迅速拥有了 30.7k ...

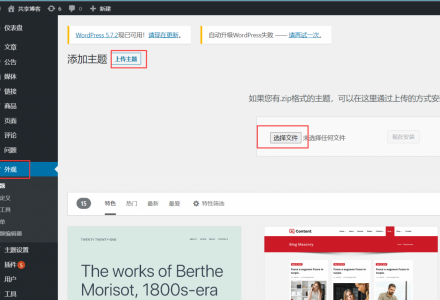
一、建站的准备工作(域名+主机) 域名注册:常见的域名后缀有com、net、cn 等。 服务器主机:阿里云、腾讯云、百度云 都可以。 WordPress主题:选择一款合适的WordPress主题,免费的,付费的都有不错的。 二、域名解析步骤...

WinRAR压缩文件管理器,知名解压缩软件,电脑装机必备软件,国内最流行最好用的压缩文件管理器、解压缩必备软件。它提供RAR和ZIP文件的完整支持,能解压ARJ、CAB、LZH、ACE、TAR、GZ、UUE、BZ2、JAR、ISO等多种格式...