【今日更新】 HTML5 视频背景插件vidbacking
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...

yarn的简介: Yarn是facebook发布的一款取代npm的包管理工具。 yarn的特点: 速度超快。 Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。 超级安全。 ...

理解命令模式 假设有一个快餐店,而我是该餐厅的点餐服务员,那么我一天的工作应该是这样的:当某位客人点餐或者打来订餐电话后,我会把他的需求都写在清单上,然后交给厨房,客人不用关心是哪些厨师帮他炒菜。我们餐厅还可以满足客人需要的定时服务,比...

直接撸代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js控制SVG缩放<...

一、SVN 服务端搭建流程 1、安装 svn ps:查看版本 2、创建版本库 先建目录 创建版本库 subversion目录说明:– db目录:就是所有版本控制的数据存放文件– hooks目录:放置hook脚本文件的...

常见的HTTP状态码 1、三至七种最基本的响应代码 200(“OK”)一切正常。实体主体中的文档(若存在的话)是某资源的表示。 500(“Bad Request”)客户端方面的问题。实体主题中...

下载 TortoiseSVN 官网下载址:https://www.visualsvn.com/visualsvn/download/tortoisesvn/ 下载完成后是这样的 安装TortoiseSVN: 此处的安装地址建议不...

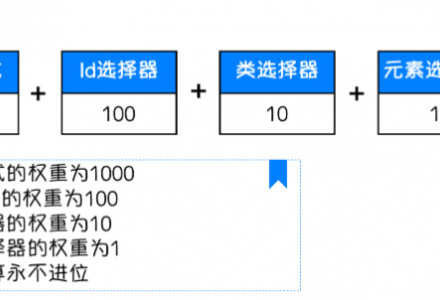
css的组成部分:选择器和声明 css的注释: /*这是注释*/ <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"&g...

项目初始化 注意:安装前请确保有安装node.js,并且node>=8.9 全局安装vue npm install -g @vue/cli 如果之前安装了vue旧版本,查看vue –version 创建项目 vue cr...

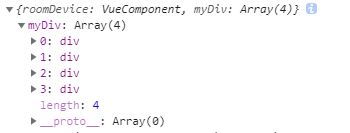
在JavaScript中需要通过document.querySelector(“#demo”)来获取dom节点,然后再获取这个节点的值。 在Vue中,我们不用获取dom节点,元素绑定ref之后,直接通过this.$r...

vue项目移动端、pc端适配方案 lib-flexible 根据屏幕宽度,自动设置html的font-size postcss-px2rem 自动将px单位转换成rem 一、第一步先安装 flexible和 postcss-px2rem(命...