目录:
1 常用表头搜索:input+select+daterange
2 表格中对【上下架】、【排序】、【选择】进行编辑
3 使用vue-clipboard2实现复制链接的功能
4 使用vue-quill-editor实现富文本编辑
5 解决el-input类型为 type=’number’ 不显示上下箭头
6 解决当el-select选中值绑定为对象时处理
7 使用upload照片墙多图上传-自定义方式显示(方便回显编辑)
8 vue+element-ui+form 实现动态生成表单
9 vue+element-ui+table 实现动态表头+可编辑表格
10 table表格组件自定义索引,多页数据从1开始排序
11 饿了么自定义滚动条el-scrollbar组件
1.常用表头搜索:input+select+daterange
搜索 重置 export default {
name: 'newsList',
data() {
return {
dataForm: {}, //搜索数据
tableData: [], //表格数据
pageIndex: 1,
pageSize: 10,
totalPage: 0,
}
},
created() { // 实例被创建之后执行代码
this.getDataList()
},
methods: { // 方法
//请求数据列表
getDataList() {
const params = {
'currentPage': this.pageIndex,
'pageSize': this.pageSize,
'title': this.dataForm.title ? this.dataForm.title : null,
'status': this.dataForm.status ? this.dataForm.status : null,
'startTime': this.dataForm.time ? this.dataForm.time[0] + ' 00:00:00' : null,
'endTime': this.dataForm.time ? this.dataForm.time[1] + ' 23:59:59': null
}
/***接口方法***/(params).then(res => {
if (res.data.code == 0) {
//成功方法
} else {
//失败方法
}
})
},
//重置
resetBtn() {
this.dataForm = {}
this.getDataList(this.pageIndex, this.pageSize)
},
},
element 表格搜索,如果页码出现大量变换,一般重置第一页开始展示
btnSearch() {
this.pageIndex = 1
this.getDataList()
}
element 分页,切换一页显示条数方法,如果页码出现大量变换,一般重置第一页开始展示
btnSearch(val) {
this.pageIndex = 1
this.pageSize=val
this.getDataList()
}
2.表格中对【上下架】、【排序】、【选择】进行编辑
去下架 去上架 {{scope.row.ord}} export default {
name: 'newsList',
data() {
return {
isChangeOrd: true, //更改排序
}
},
methods: { // 方法
//switch是否上架
switchChange(row) {
const params = {};
params.id = row.id;
params.status = row.status == 1 ? 0 : 1;
/***接口方法***/(params).then(res => {
if (res.code == 0) {
this.getDataList()
this.$message.success(res.data.msg);
}
})
},
//button是否上架
buttonChange(index, row) {
let params = {
id: row.id,
status: row.status == 1 ? '2' : '1'
}
***接口方法***(params).then(res => {
if (res.data.code == 0) {
this.getDataList()
this.$message.success(res.data.msg);
}
})
},
//更改排序
changeOrd(index, row) {
let params = {
id: row.id,
ord: row.ord
}
/***接口方法***/(params).then(res => {
if (res.data.code == 0) {
this.getDataList()
this.isChangeOrd = true;
this.$message.success(res.data.msg);
}
})
},
//个性化推荐
changeOption (e, row) {
let params = {
proId: row.proId,
recommendIndex: e
}
***接口方法***(params).then(res => {
if (res.data.code == 0) {
this.getDataList()
this.$message.success(res.data.msg);
}
})
}
},
3.使用vue-clipboard2实现复制链接的功能
1.安装vue-clipboard2插件
npm install --save vue-clipboard2
2.在main.js里引入:
import VueClipboard from 'vue-clipboard2'
Vue.use(VueClipboard)
3.在.vue页面中使用
复制链接 4.在methods中写入方法
methods: { // 方法
// 复制成功
onCopy (e) {
this.$message.success(`复制成功 ${e.text}`)
},
// 复制失败
onError (e) {
this.$message.error(`复制失败`)
},
}
4.使用vue-quill-editor实现富文本编辑
1.安装依赖
npm install vue-quill-editor –save
2.在main.js里引入:
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
3.在.vue页面中使用
4.在methods中写入方法
methods: { // 方法
onEditorBlur(){}, // 失去焦点事件
onEditorFocus(){}, // 获得焦点事件
onEditorChange(){}, // 内容改变事件
onEditorReady(){}
}
5.解决el-input类型为 type=’number’ 不显示上下箭头


1.html代码:
2.css代码:
6.解决当el-select选中值绑定为对象时处理
要点:value绑定的是对象时,在el-select 添加value-key=”id”属性,el-option中添加:key=”item.id”属性。其中value-key的值与key绑定的属性值对应。
7.使用upload照片墙多图上传-自定义方式显示(方便回显编辑)

 商品详情图:(最多可以上传5张图片,建议尺寸800*800px,双击可删除)
商品详情图:(最多可以上传5张图片,建议尺寸800*800px,双击可删除)
import store from '@/store'
export default {
name: 'newsList',
data() {
return {
headers: { //上传图片headers
Authorization: 'Bearer ' + store.getters.access_token
},
multipleList: [], //详情图图片数组
}
},
methods: { // 方法
//图片上传成功回调,将图片放入显示的数组中
multipleUploadSuccess(res, file) {
this.multipleList.push(res.data)
},
//原自带删除改写为下面的双击删除
handleRemove(file, fileList) {
console.log(file, fileList);
},
//双击删除多图
dblclick(e) { //双击删除
this.multipleList.splice(e, 1)
}
}
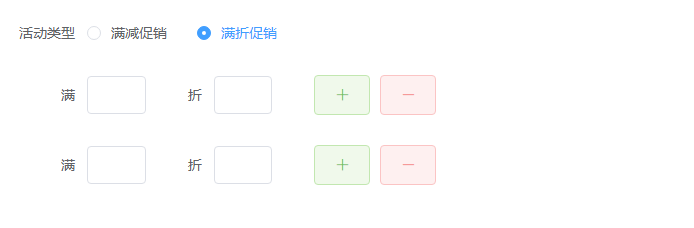
8.vue+element-ui+form 实现动态生成表单



elementUI官网有对单表单的添加,实现方式是,先写死一个必须的表单,需要新增表单的放在一个div里,在div中使用v-for生成,达到同时增加的效果
以下为代码(请灵活运用):
活动规则:
满减促销 满折促销 export default {
name: 'addActivity',
data() {
return {
ruleForm: {
type: '', //促销类型
},
reduceList: [{ //满减满折促销规则----先写死一个即初始状态图
type: '', //1:满减促销 2:满折促销
fullPrice: '',
reducePrice: '',
discount: ''
}],
}
},
methods: { // 方法
//新增一条规则配置
addConfigList() {
if (this.ruleForm.type == 1) { //此处就是判断不同活动类型 定义不同的type
this.reduceList.push({
type: 1, //1:满减促销 2:满折促销
fullPrice: '',
reducePrice: '',
discount: ''
})
} else {
this.reduceList.push({
type: 2, //1:满减促销 2:满折促销
fullPrice: '',
reducePrice: '',
discount: ''
})
}
},
//删除一条规则配置
removeConfigList(item) {
if (item.id) { //有id接口删除 无本地删除( 自行和后台约定)
let params = {
id: item.id
}
/*******接口方法******/(params).then(res => {
if (res.data.code == 0) {
this.$message.success(res.data.msg);
let index = this.reduceList.indexOf(item)
if (index !== -1) {
this.reduceList.splice(index, 1)
}
}
})
} else { //本地删除
let index = this.reduceList.indexOf(item)
if (index !== -1) {
this.reduceList.splice(index, 1)
}
}
},
注意:删除行的话 本地删除或者接口删除要根据后台定义,要是本地删除就更简单了。参考文章
9.vue+element-ui+table 实现动态表头+可编辑表格
项目要求:
1.根据选择不同属性类型显示不同的表头,表头中销售价格、市场价格、属性图是固定的
2同时属性类型及属性类型的值都是动态的
3同时可以动态添加或删除一条数据


以下为代码(固定表头的图片字段部分去掉了,不是此次要点):
查验
删除
export default {
name: 'addProduct',
data() {
return {
//动态表头--届时是后台返回的,为了方便观看所以写死的
attributeList:[{
name:'容量',
property:'capacity',
sysCommodityAttributeValueEntities:[{id:1,value:'48v'},{id:2,value:'60v'},{id:3,value:'72v'}]
},{
name:'颜色',
property:'color',
sysCommodityAttributeValueEntities:[{id:1,value:'红色'},{id:2,value:'黑色'}]
}]
//表格数据
skuData: [{ //默认写死一条固定表头的字段
price: '', //销售价格
marketPrice: '', //市场价格
}],
}
},
methods: { // 方法
//添加一条货品sku
handleAddOneSku() {
let oneSkuData = {
price: '',
marketPrice: '',
}
this.skuData.push(oneSkuData)
},
//sku表单行删除
handleSkuDelete(index, row) {
this.skuData.splice(index, 1)
},
}
动态渲染表头核心代码(通过一个循环拿到列的标签和列名):
要点:在自定义模板里面通过scope.row[scope.column.property]取到当前行的列字段与下拉框进行双向绑定,这样就是实现了可编辑的动态表头的表格。参考文章
10.table组件自定义索引,多页数据从1开始排序
定义type=index表示索引列
自定义索引方法 :index="indexMethod"
methods: {
indexMethod(index) {
return (this.pageNum-1) * this.pageSize +index +1
}
tips:
this.pageNum:表示当前页码数
this.pageSize:表示每页显示的条数
index:table中:表示数据的索引,从0开始
(this.pageNum-1) * this.pageSize +index +1 :表示当前页的索引开始值
例如:每页显示10条数据,第三页起始值则为21开始。(3-1)* 10 + 0 + 1 = 21
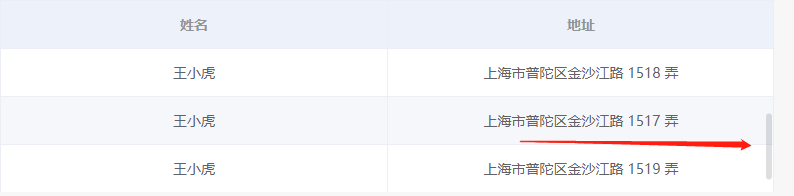
11 饿了么自定义滚动条el-scrollbar组件

滚动条组件
(1)已知内容高度
 青梅博客
青梅博客








