
WPMEI主题-解决邮件问题-使用使用SMTP发送邮件教程
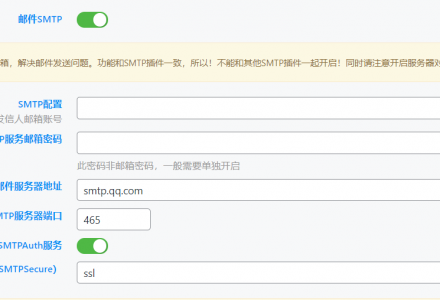
前言 网站已经做好了,但是怎么不能发送邮件呢?这是主题的bug吗?还是wordpress的bug? 其实都不是,最大的bug可能就是你的主机了,一般主机都不支持默认都不支持邮件发送的 但是还好,可以使用SMTP来发送邮件。主题中有很多功能也...

解决css引用字体跨域问题
解决方案就是将文字设置为 base64 编码 字体转base64编码网址:https://transfonter.org/ 具体步骤如下: 打开刚刚我们经过转换的解压出来的文件,找到stylesheet.css,复制 里面内容 @font-...

HTML5 视频背景插件vidbacking
简要教程 vidbacking是一款响应式的,跨平台的 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方...

正则验证车牌号码规则
车牌正则验证 // 正则验证车牌,验证通过返回true,不通过返回false function isLicensePlate(str) { return /^(([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z...

Options Framework后台设置框架 (文末下载)
一. 前言 这是Options Framework插件的改编wordpress主题版本。使用选项框架可以轻松地在任何WordPress主题中包含一个选项面板。 它的构建使开发人员可以专注于制作实际wordpress主题,而不用花费时间从头开...

WordPress开发 – options framework基础应用
前言 看到好多免费的wordpress主题都采用了这套后台设置框架,就拿来研究下,其实设置框架也有很多类型,重要的不在于他的设置有多丰富,而是这个框架的使用是否明确。 正好,这款options framework 框架就贴心的准备了一款主题...

WordPress开发 – Options Framework轻量级后台框架使用
Options Framework新特性 轻量级 基于wordpress原生api实现,提供了比较全面的常用选项 界面与wordpress统一,当然也可以自己定制 功能强大,使用简单 Options Framework其实是一款主题,安装启...

vite对比webpack的启动速度提升在哪里?
webpack 原理图 vite 原理图 webpack webpack会先打包,然后启动开发服务器,请求服务器时直接给予打包结果。 vite vite是直接启动开发服务器,请求哪个模块再对该模块进行实时编译。 优势: 由于现...

Vite 和Webpack 的核心对比?
全方位对比vite和webpack 一. webpack原理 1. webpack打包过程 1.识别入口文件 2.通过逐层识别模块依赖。(Commonjs、amd或者es6的import,webpack都会对其进行分析。来获取代码的依赖...

wordpress 学习笔记 (二)
1.主题文件构成 存放目录:wp-content/themes 必要文件:style.css 和 index.php 主题信息:存放在style文件头部 主题信息 Theme Name: 主题的名称 Theme URI: 主题的网址 Aut...
 青梅博客
青梅博客